Halo desainer grafis, bagi kamu yang membuka artikel ini pasti kamu orang yang kepo tentang dunia grafis utamanya desain antarmuka (interface design). Pada kesempata kali ini saya akan menerangkan sedikit tentang gaya desain skeuomorphism dan flat (datar). Apa makna dari gaya desain tersebut?. Skeuomorphism dan flat design merupakan gaya desain kontemporer yang berkembang dewasa ini.
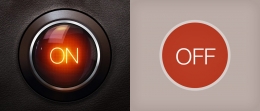
Mereka mempunyai makna dan keunikan karakter masing-masing. Skeuomorphism menciptakan makna kedekatan karena gaya desain ini meniru benda di dunia nyata. Sedangkan flat design membuat efek simpel dengan perpaduan warna yang menarik, begitu juga material design yang merupakan perkembangan dari flat design. Berikut ini adalah perbandingan gambar gaya desain skeumorphism, flat dan material.

Skeuomorphism
Kata skeuomorph berasal dari bahasa yunani, skeuos yang artinya perkakas, benda atau alat, dan morphe yang artinya bentuk. Jadi apa sih skeuomorphism itu? Skeuomorphism merupakan gaya desain yang meniru bentuk, fitur dan tekstur benda-benda di dunia nyata. Gaya yang biasa kita temukan di user interface ini memudahkan pengguna untuk memahami dan bertindak dengan mudah terhadap antarmuka tersebut. Tujuan utama gaya desain ini adalah untuk mudah mengingatkan antarmuka dengan dunia nyata dan membuatnya lebih familiar bagi pengguna.
Gaya desain skeumorphism sudah ada sejak lama namun baru populer digunakan ketika Apple menggunakan gaya ini pada antarmuka iOS mereka. Pengguna di buat nyaman dengan ikon dan gaya desain yang terlihat nyata. Namun seiring dengan berjalanya waktu gaya desain ini ditinggalkan penikmatnya. Hal ini dikarenakan pengguna yang swaktu itu cenderung ingin melihat yang simpel dan lebih nyaman dilihat dengan perpaduan warna yang menarik. Dan pada tahun 2013, Apple perusahaan yang mempopulerkan gaya desain skeuomorphism merilis iOS 7 yang mengusung gaya desain flat. Alhasil gaya desain ini pun tergeserkan dengan gaya desain flat yang lebih simple dan menarik.
Kelebihan Skeuomorphism
- Familiar dengan menirukan tekstur dari benda di dunia nyata. Membuat pengguna akrab dan mengerti apa fungsi serta maksud dari gambar.
- Lebih kaya secara visual karena mengunakan banyak efek grafis, seperti; bayangan, gradasi, tekstur dan lain lain.
- Terlihat lebih solid, kokoh tapi intuitif.
Kekurangan Skeuomorphism
- Antarmuka skeuomorphism cenderung menghambat kecepatan pengguna. Ini juga salah satu alasan tergesernya skeumorphism. Aplikasi dengan antarmuka ini lebih memakan resource tinggi.
- Memakan tempat pada tata letak desain, karena mengandung banyak efek yang tentu membutuhkan tempat lebih.
- Terasa tua karena cenderung menggunakan tekstur kayu dan benda-benda klasik yang nyata.
Flat Design
Flat design atau desain datar adalah salah satu gaya desain dimana gaya desain ini mengusung bentuk yang simple dengan menghilangkan berbagai efek grafis, seperti; gradasi, bayangan, glossy dan lain-lain sehingga terlihat menarik dengan perpaduan warna yang enak dilihat. Desain yang lagi populer sekarang ini sangat dipengaruhi dengan permainan pemilihan warna, tata letak dan tipografi. Berikut adalah contoh dari flat design.
Cikal bakal flat design berasal dari The Swiss Style, yang dimulai di Rusia, Belanda dan Jerman pada taun 1920an. Kemudian mendapat popularitas perkembangan di Swiss. Swiss Style memiliki penekanan pada kejelasan membaca, kebersihan dan minimalis. Sehingga desin ini irit dan efisien dalam penggunaan ruang tata letak.
Sejarah berulang dengan dirilisnya Windows 8 dari Microsoft yang mengusung desain antarmuka flat pada 2012. Hadirnya Windows 8 ini diyakini sebagai pembangkit kembali dan pelopor flat design sehingga populer dewasa ini. Konsep MetroUI pada Windows 8 memajang perpaduan warna yang menarik dan memanjakan mata. Microsoft bukan hanya merubah tampilan OS (operating system) nya saja tapi juga pada logo perusahaan nya dimana logo microsoft sekarang terlihat simple dan mengusung flat design.
Seolah tidak mau kalah dari kompetitornya, Apple di tahun berikutnya merilis iOS 7 yang juga mengusung flat design. Alhasil membuat gaya desain ini semakin populer dikalanan pengguna dan desainer. Bahkan material design (antarmuka produk Google) juga merupakan perkembangan dari flat design yang dinggap terlalu menghilangkan efek yang masih penting.
Kelebihan Flat Design
- Cocok dengan perkembangan teknologi karena tidak menganduk banyak elemen gambar.
- Flat design menempatkan penekanan pada konten dan pengguna tanpa bergantung pada metode lama.
- Membuat proses mendesain dan pengkodean jadi lebih cepat.
- Efisien ruang tata letak.
- Membuat desainer lebih fokus pada struktur yang jelas dan kegunaan yang baik.
- Tidak memakan banyak resource dalam memproses antarmuka untuk web desain atau aplikasi.
Kelemahan Flat Design
- Berpotensi menghilangkan makna dan menyebabkan pengguna bingung.
- Karena terlalu sederhanya pengguna bisa saja kurang tertarik pada rancangan grafis atau antarmuka dengan desain flat.
- Desain terbatas.