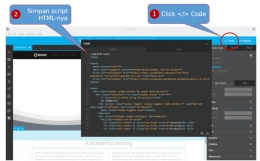
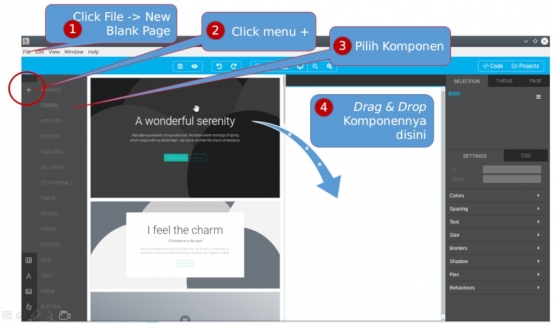
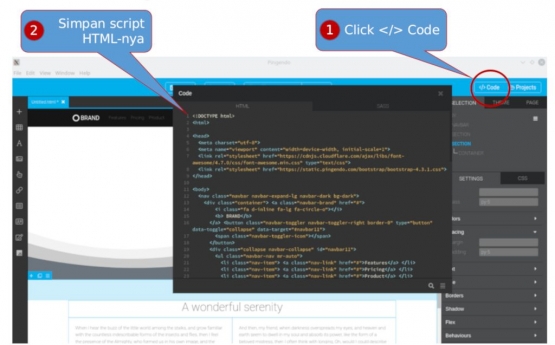
Nah keempat langkah pengoperasian Pingendo tadi, ditailnya bisa dilihat pada gambar berikut ini.


Memang membuat halaman HTML dengan HTML Builder itu sangatlah mudah. Hanya kelemahannya, kalau kita mau melakukan perubahan (custom), maka terasa agak sulit ya. Kenapa? Karena kita tidak memahami bagaimana struktur HTML-nya itu tadi. Makanya kalau kita mau mendesain halaman HTML, alangkah baiknya kalau kita kerjakan secara manual saja. Kan di websitenya Bootstrap, Tailwind dan sebagainya sudah ada contoh-contohnya kan ya? Dari contoh-contoh itu tadi kan bisa kita copy-paste dan kita modifikasi to? Kalau web designer profesional biasanya nggak suka kalau pake HTML Builder ini. Ribet katanya, mending copy-paste dari tutorial aslinya lalu dimodifikasi.
Oke, sampai disini saya kira artikelnya sudah cukup, dilain waktu akan kita bahas lebih detail lagi bagaimana teknik mendesain halaman HTML dengan cara cepat, tapi tetap mudah untuk di-custom.
See you next time and thanks...
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana. Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI