[caption id="attachment_1373" align="alignnone" width="600" caption="Ilustrasi (sumber gambar : linkymoney.com)"][/caption] Siapa yang tidak tahu Blogspot? Saya yakin sebagian Kompasianer bahkan memiliki setidaknya satu blog pribadi yang menggunakan layanan Blogspot. Ya, Blogspot (yang dulunya bernama Blogger) memang populer. Kenapa memilih Blogspot? Jawabannya mungkin beragam namun biasanya berkisar pada kemudahan penggunaan, mendukung banyak template, terintegrasi dengan Google, dan yang utama adalah gratis. Khusus untuk template, Blogspot memang memberikan pilihan yang bisa disematkan pada blog kita. Namun bagi sebagian blogger, template yang ada terkadang masih belum cocok dengan karakter blog ataupun selera si pemilik blog. Dan dengan menggunakan kata kunci yang tepat, di dunia maya banyak bertebaran template yang bisa digunakan untuk mengubah tampilan blog kita, mulai yang gratis (Free) sampai berbayar (Premium). Tulisan kali ini akan membahas bagaimana cara mengubah template blog yang di-host di Blogspot. Sebagai catatan, menu yang digunakan dalam contoh tulisan ini menggunakan bahasa Inggris. Penggunaan bahasa non-Inggris mungkin saja akan menimbulkan perbedaan, tapi pada dasarnya prinsip langkah-langkahnya sama. Siap?
Mengganti Template
- Kunjungi situs-situs yang menyediakan layanan template untuk Blogspot diantaranya :
Jika sudah menemukan template yang cocok, sila unduh template tersebut.

- Berkas unduhan template biasanya masih berupa hasil kompresan (zip), karena itu harus di-ekstrak terlebih dulu sbb :
Catatan : sejauh yang saya tahu, format template untuk Blogspot adalah xml, karena itu setelah proses ekstraksi selesai, periksa apakah ada berkas berformat xml di hasil unduhan tadi.

- Berikutnya, login dan masuk ke dashboard akun kita di Blogspot kemudian pilih menu “Template” sbb :

- Setelah layar berganti, lihat di sudut kanan atas ada tulisan “Backup/Restore” yang bersebelahan dengan icon roda gigi. Klik tombol “Backup/Restore” tersebut sbb :

- Muncul kotak dialog sbb :
Kemudian klik tombol “Choose File” untuk mengunggah (upload) berkas xml template hasil unduhan tadi sbb :
 Perhatikan bahwa berkas yang diunggah hanya yang berakhiran xml seperti contoh di atas.
Perhatikan bahwa berkas yang diunggah hanya yang berakhiran xml seperti contoh di atas.
- Akhiri dengan mengeklik tombol “Upload” sbb :

- Selesai!
Setelah proses pengunggahan selesai, kita bisa mengakses blog untuk melihat bagaimana tampilannya menggunakan template yang baru saja dipasang. Namun adakalanya tampilan blog masih berantakan dan beberapa widget/gadget muncul di tempat yang salah, oleh karenanya kita wajib memperbaikinya. Bagaimana caranya?
Menata Layout
- Kembali ke dashboard Blogspot, kali ini kita pilih menu “Layout” sbb :

- Beginilah kerangka blog kita sekarang ini :

- Perhatikan! Bagian yang diberi tanda kotak berwarna merah adalah widget/gadget yang susunannya bisa diubah-ubah. Ciri khasnya terletak pada garis berwarna abu-abu dengan simbol tiga buah titik di masing-masing panel. Panel ini juga bisa dihapus dengan mengeklik tulisan “Edit” di kanan bawah masing-masing gadget, kemudian klik tombol “Remove”. Susun dan/atau hapus gadget yang tidak diperlukan sampai kita merasa cocok.
- Bagian yang diberi tanda panah merah dan bertuliskan “Add a Gadget” menunjukkan bahwa kita bisa menambahkan gadget di blog kita. Sekadar informasi, Blogspot memiliki beberapa gadget seperti +1 Button, Google+ Follower, Translate, Blog’s Stat, AdSense, Search Box, Image, Slideshow, Video Bar, Poll, Blog List, Link List, Blog Archive, dll termasuk HTML/Javascript yang memungkinkan kita untuk menambahkan beberapa script dari pihak ketiga misalnya iklan, script anti-copas, dsb.
- Terakhir, setelah menambah dan/atau mengurangi gadget di blog kita, jangan lupa untuk menyimpan perubahannya dengan mengeklik tombol “Save Arrangement” (tombol dengan tanda panah biru).
- Selesai!
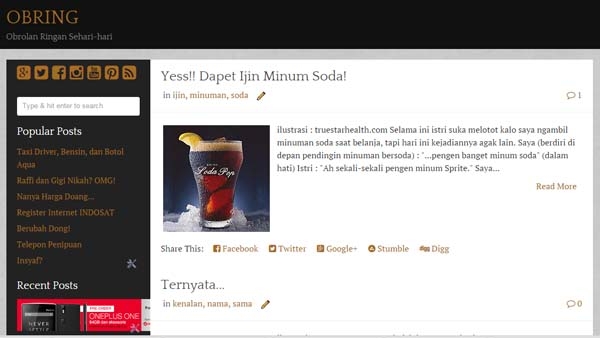
Nah kira-kira seperti inilah hasil akhirnya :

Hal yang Harus Diperhatikan
Karena menggunakan template dari pihak ketiga, adakalanya terjadi ketidakcocokan seperti tidak berfungsinya satu-dua fitur. Beberapa yang saya perhatikan adalah komentar yang tidak muncul atau tidak berfungsinya “Read More” sehingga tulisan ditampilkan utuh. Karena itu mungkin kita akan beberapa kali melakukan bongkar-pasang template sebelum menemukan yang sesuai. Semoga tulisan saya kali ini bermanfaat. Selamat mencoba! Tulisan ini masuk kategori “Internet & Komputer” dan dipublish pertamakali diblog.ryanmintaraga.com, copasing diizinkan dengan mencantumkan URL lengkap posting di atas atau dengan tidak menghapus/mengedit amaran ini