Halo teman-teman, pada hari yang cerah ini saya akan mencoba untuk berbagi dengan kalian semua caranya untuk menggunakan device mockup melalui Adobe Photoshop CS6. Seperti yang kita ketahui device mockup sangat lah berguna bagi teman-teman UI/UX Desainer untuk mempresentasikan hasil desain mereka kepada klien atau kepada atasan. Selain itu device mockup juga berguna untuk mempamerkan dan memasang desain kita itu di portofolio.
Baiklah tutorial ini akan saya mulai dengan memberikan beberapa sumber bahan desain untuk dipakai sama teman-teman semua
1.Device mockup (www.freebiesbug.com)
2.Mobile UI Kit (www.freebiesbug.com / www.dribbble.com )
3.Berdoa kepada Tuhan YME :)
Baiklah yang pertama adalah, siapkan resource desain kalian, linknya ada diatas yah ^^. Lalu setelah itu buka Photoshop milik teman-teman, jangan lupa saat mendownload bahan desain lihat keterangan requirement Photoshop yang dibutuhkan. Biasanya sih dibawah CS3 tidak bisa :)
Nah seperti ini tampilannya :)
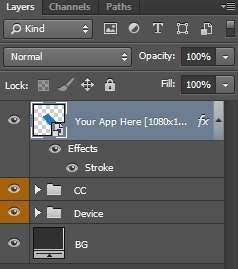
Setelah itu, klik dua kali *double Click pada tulisan “Your App Here” atau yang biasanya ada tanda Smart Objectnya.

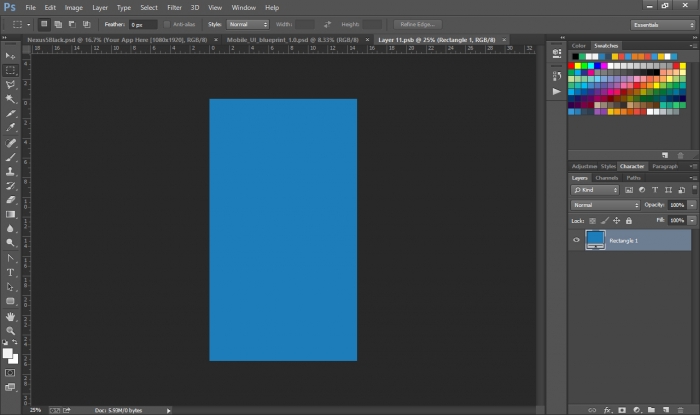
Setelah diklik dua kali akan keluar tampilan seperti ini [jeng jeng jeng]

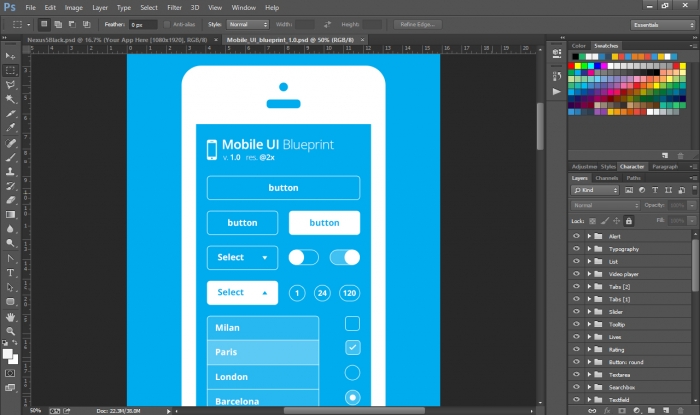
Nah bagi teman teman desainer yang sudah pro [yaelah bro -_-] setelah keluar kanvasnya pasti udah tau dong bakal ngapain setelah ini? :D Yap waktunya berkreasi ria. Tapi saya juga nggak mau rasis ya teman-teman [benerin kerah baju]. Nah buat temen-temen yang masih awam nih, kalian bisa pakai UI Kit yang sudah banyak beredar di internet secara free dari desainer-desainer professional, jadi bisa buat belajar juga itu UI Kit :)

Baiklah itu tadi tutorial dasar untuk penggunaan Device Mockup dari saya, semoga bermanfaat apabila ada kesalahan saya mohon dimaafkan. Barangkali temen-temen pro ada yang mau nambahin silahkan diskusi di komentar yap. Terimakasih dan sampai jumpa :)
Follow Instagram @kompasianacom juga Tiktok @kompasiana biar nggak ketinggalan event seru komunitas dan tips dapat cuan dari Kompasiana
Baca juga cerita inspiratif langsung dari smartphone kamu dengan bergabung di WhatsApp Channel Kompasiana di SINI










