Hypertext Markup Language atau biasa kita panggil HTML salah satu Bahasa Markupyang digunakan untuk membangun sebuah website. HTML ini berfungsi membuat Struktur-struktur Web tapi tidak termasuk dengan style-style-Nya seperti pewarnaan dan posisi HTML hanya bahan-bahan mentah yang harus diolah dan pengolahnya adalah Cascading StyleSheetatau kalian bisa panggil dengan CSS.
Tinggalkan CSS, kita akan membahasnya pada artikel berikutnya dan sekarang saya hanya akan memperkenalkan kalian dengan HTML bagaimana syntax-syntax nya , tag-tagnya dan versi-versi HTML yang harus kalian ketahui terlebih dahulu. Kalau harus memperdalam pengetahuan dasar sebelum memulai sebuah web, Jika kalian langsung membuat Web tanpa tahu materinya itu sama saja kalau kalian itu buta dalam kurung Buta-buta dalam membuat sebuah Website.
Praktek tanpa materi itu buta , Materi tanpa Praktek sia-sia ! jadi kalian pilih yang mana? silahkan tentukan pilihan kalian sebaik dan semtang mungkin perkuat NIATkalian sebelum memulai karena dengan niatlah kita bisa semangat dan terus maju menggapai tujuan kita yaitu puncak keberhasilan menjadi Web Developer yang handal.
Niat Sudah kuat?
Let's Get Start !
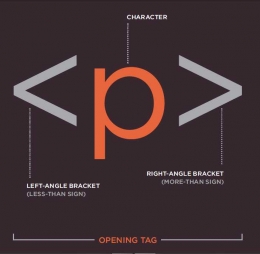
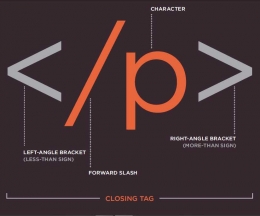
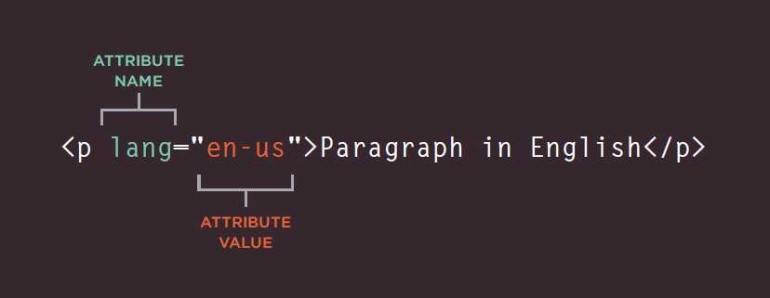
Kita mulai dengan Syntax Hypertext Markup Language (HTML) syntaxnya sangatlah simple hanya terdiri dari angle brackets (<) dan forward slash (/) sebagai penanda bahwa itu adalah tag penutup. HTML terdiri atas Opening Tag dan Closing Tag yang tidak boleh terpisahkan setiap konten yang kita buat harus berada didalam tag tersebut atau diantara tag pembuka dan tag penutup.


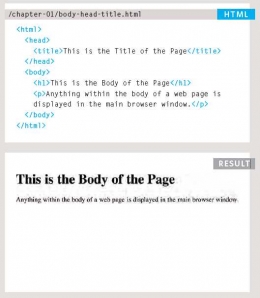
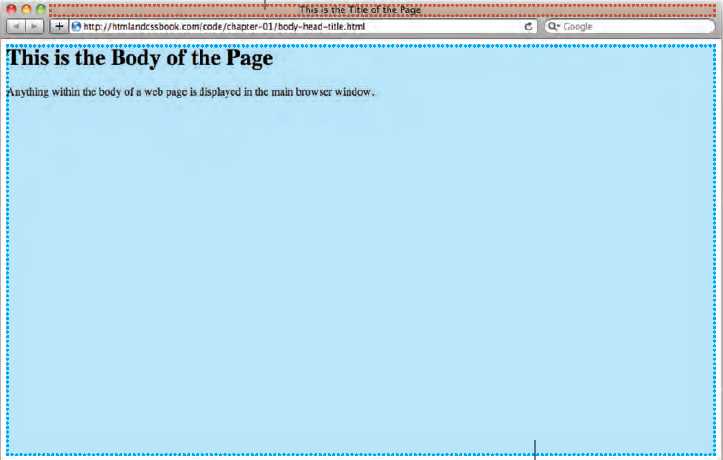
Berikut Contohnya:


Yang berwarna orange diatas adalah tag head yang berisi title dan yang berwarna biru adalah tag bodysekarang sudah menjadi jelas bukan? . Sekarang saatnya untuk mengetahui versi-versi HTML yang harus kalian ketahui dan yang perlu kalian ketahui adalah versi web yang kalian gunakan dan lihat disaat sekarang ini adalah web yang menggunakan versi HTML5 yang merupakan versi terbaru dari HTML yang diluncurkan pada 2014.
HTML ada beberapa versi mulai dari HTML , HTML 2 ,HTML 3 ,HTML4 ,XHTML dan yang terakhir HTML5. semuanya itu pada dasarnya sama saja yang membedakan mereka hanya fitur-fitur mereka dan yang paling saya sukai adalah HTML5 karena dengan HTML5 untuk pertama kalinya kita bisa memasukkan sebuah Video dan Musik kedalam sebuah Web, kita juga menjadi lebih dimudahkan jika menggunakan HTML5 semua menjadi lebih ringkas kita tidak perlu menuliskan banyak tag attribut dan segala macam sekarang kita hanya perlu menuliskan sedikit attribute didalam tag dan pembuatan website kita pun menjadi lebih effisien.