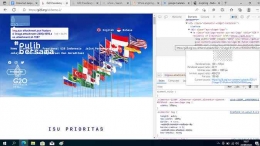
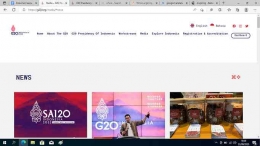
Sekitar 50 hari ke depan pertemuan puncak G20 digelar di Bali. Sebagai tuan rumah, Indonesia sudah mempersiapkan segalanya, salah satunya website g20.org sebagai media online resmi G20. Sayang, tampilan website ini masih berantakan,
Dari whatwpthemeisthat.com, diketahui website g20.org dibangun dengan menggunakan Content Management System (CMS) WordPress. Sedangkan tema yang digunakan adalah Phlox. Tema yang juga tersedia freemium-nya atau versi gratisannya ini dibandrol dengan harga US$ 39 untuk versi premiumnya.
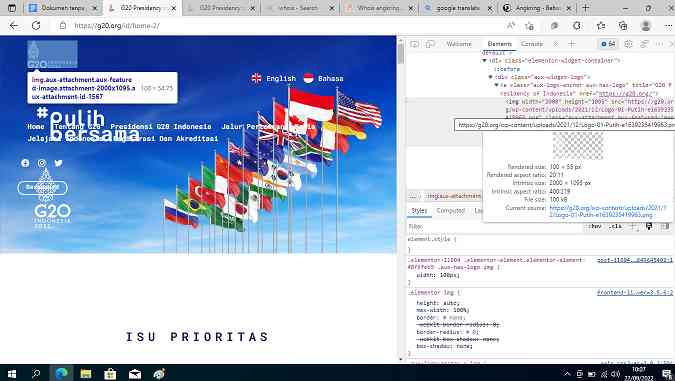
Untuk mendesainnya, pengelola website g20.org menggunakan plugin Elementor sebagai Theme Builder-nya. Dengan plugin ini, pengelola atau perancang g20.org tidak perlu lagi menggunakan tambahan kode-kode Cascading Style Sheets (CSS). "No coding" seperti yang gencar dipromosikan oleh pengembang Elementor.

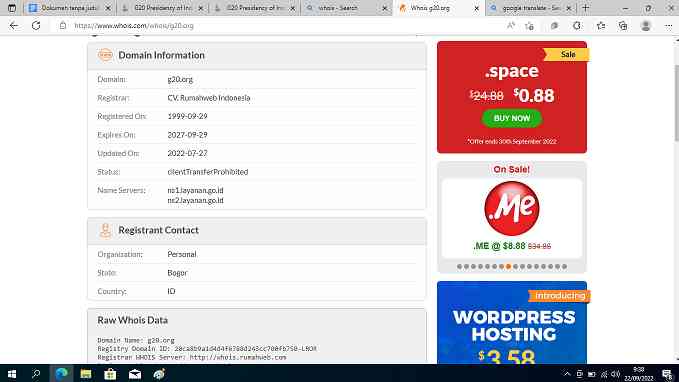
Website g20.org yang di-hosting-kan di Rumahweb ini didaftarkan pada 24 Agustus 2021 atas nama pribadi yang berdomisili di Bogor. Bukan Kementerian Komunikasi dan Informatika Republik Indonesia (Kominfo) seperti yang tercantum sebagai kontak pada footer-nya.
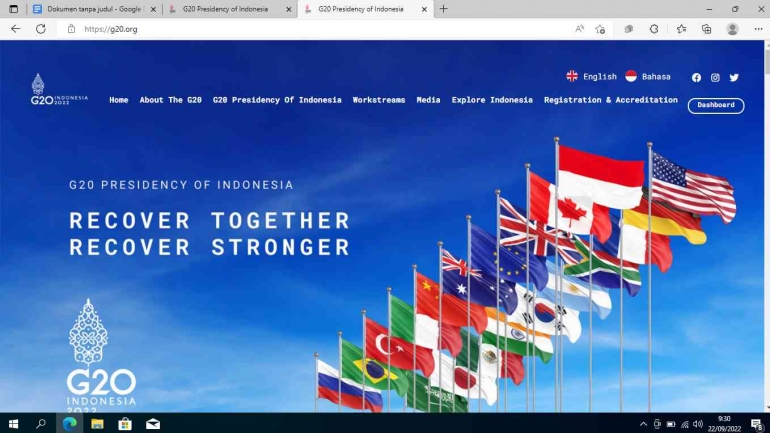
Tampilan homepage website g20.org sendiri menarik dengan header transparan dan image berukuran 1536 x 864px bergambarkan bendera-bendera negara G20 sebagai covernya. Cover pada homepage juga didesain dengan animasi zoom out sehingga membuatnya lebih menarik.

Namun sayang, ukuran logo yang kecil dan font yang kurang tebal membuat kata "Indonesia" tidak terbaca jelas. Logo g20 memiliki intrinsic size 2000 1095 px yang dirender menjadi 100 55 px. Inilah yang mungkin logo G20 pada website terlihat blur.

Sisi atas Header juga terlalu lebar. Jika "top-nya' dikurangi sekitar 30px, website g20.org nampak lebih cantik.