Jendela popup ini pernah saya terapkan di Blog pribadi. Saat itu tujuan saya memasang jendela pop-up untuk mempromosikan barang dagangan saya sendiri berupa macam-macam sandal buatan lokal (Bandung). Namun karena dirasa mengganggu maka saya copot jendela popup tersebut.
Dapat dimaklumi bahwa segala jenis promosi iklan yang mengganggu apalagi berupa jendela popup tak disukai oleh para pengunjung blog. Beda halnya jika digunakan untuk keperluan lain seperti pengumuman atau lainnya.
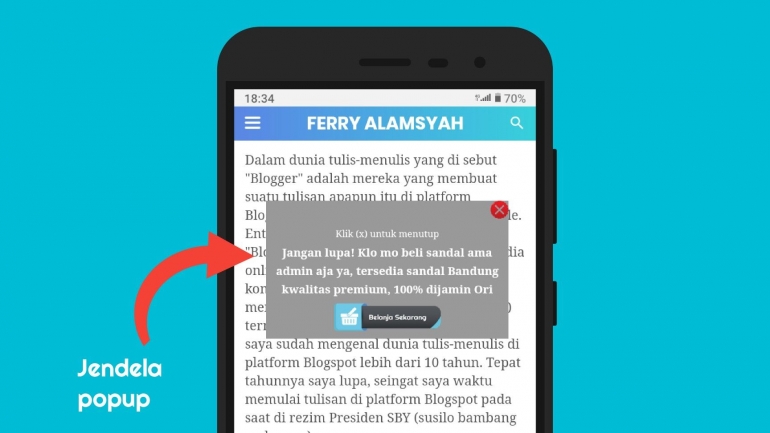
Bagi yang belum mengetahui, jendela pop-up adalah tampilan yang muncul ketika kita mengakses sebuah situs seperti yang terlihat pada gambar atas. Biasanya untuk menghilangkannya, cukup klik tanda silang (x) dibagian yang sudah ditentukan si pembuat.
Jendela popup gunanya bukan hanya untuk mempromosikan suatu produk. Anda bisa juga memasangnya untuk moment-moment tertentu. Misalkan ketika hari raya idhul fitri, anda bisa memasangnya dengan tampilan berupa kalimat "Selamat Hari Raya Idhul Fitri" dan lain-lain.
Bagi anda yang ingin mencoba memasang jendela pop-up, berikut kode HTML-nya yang saya simpan di Google Docs, silakan klik di sini (kode HTML tidak bisa ditulis di sini).
Penjelasan:
- Hijau: warna background jendela popup, anda bisa merubah warna dengan cara menggantinya dengan kode warna sesuai selera.
- Merah: ubah dengan kalimat yang anda inginkan.
- Biru: Hyperlink gambar, ganti dengan gambar yang anda inginkan.
Cara pasang:
Caranya sederhana alias tanpa menambahkan CSS yang rumit seperti tutorial 'tetangga sebelah' yang mengharuskan edit melalui layout/template.
Pasang kode HTML tersebut cukup di widget blog: Dasbor > Tata letak > Tambahkan Gadget > HTML/Javascript (tanpa judul) > Simpan.
Selamat mencoba, semoga berhasil.
------------
Sumber: Blog pribadi